サイト(ブログ)の顔になる、ファビコンとヘッダー画像を手元にあるソフトだけで簡単に自作してみました。
使用するのは、『マイクロソフトペイント(以下MSペイント)』と、フリーの画像編集ソフトの『フォトスケープ(Photoscape)』だけ。
ネット上のデザインサイトなどで作成すると、簡単にかっこよく作れる反面、組み合わせなのでどうしても似たり寄ったりになりますが、この方法なら、シンプルな物なら超簡単に完全オリジナルな物が作れて、かつ、絵心がある人ならかなり凝った物も作れるので、プロフ画像なんかも自作可能です!(私は絵心皆無なんで無理ですが…)
ということで今回は、
(私のような)ウエブスキル皆無でワードプレス初心者でも超簡単♪『MSペイント』と、フリーの画像編集ソフトの『フォトスケープ』を使用した、ファビコン・ヘッダー画像の自作から、ワードプレス導入方法まであわせて解説します。
ファビコン作成
『ファビコン、及び、ヘッダー画像』はどちらから作成してもいいですが、今回は作成したファビコンをヘッダー画像にも利用したいので、まず先に、ファビコンから作っていこうと思います。
MSペイントで枠を作成
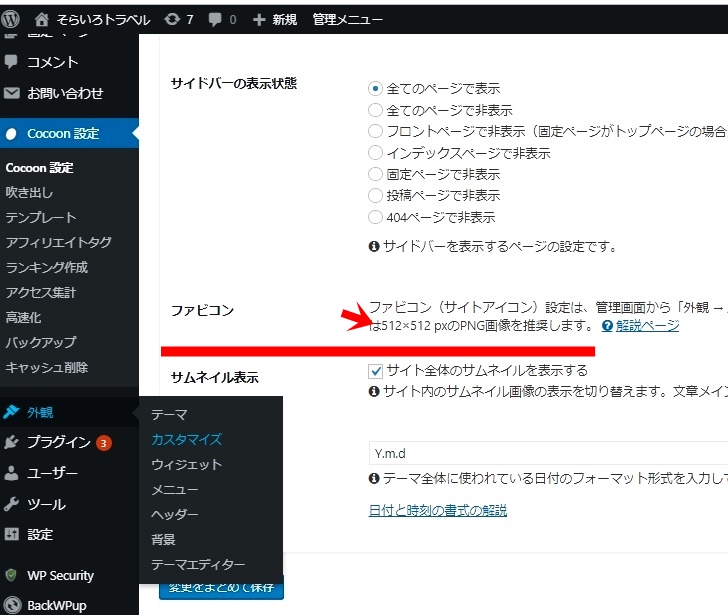
まずはWPでファビコンの適正サイズを確認します。
ワードプレス(Cocoon)の設定画面で、ファビコンに使えるサイズを確認すると512×512のPNG画像推奨になってるみたいです。(ファビコンは小さいのでJPGより綺麗なPNGを推奨してるのでしょうか?JPGでも使用することは出来ます)
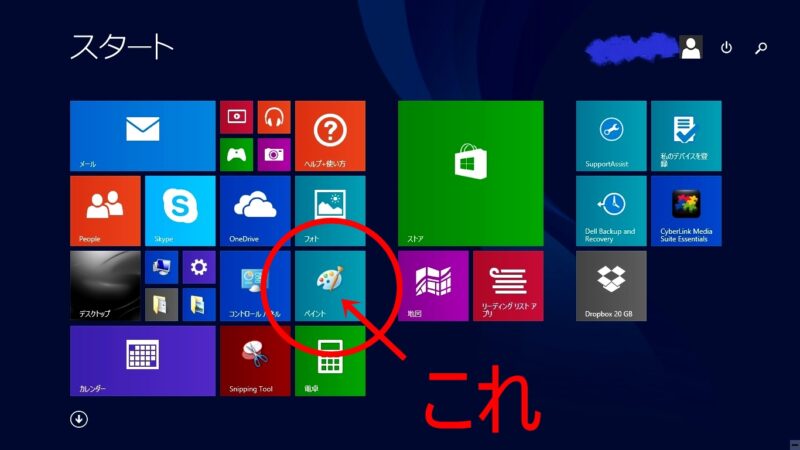
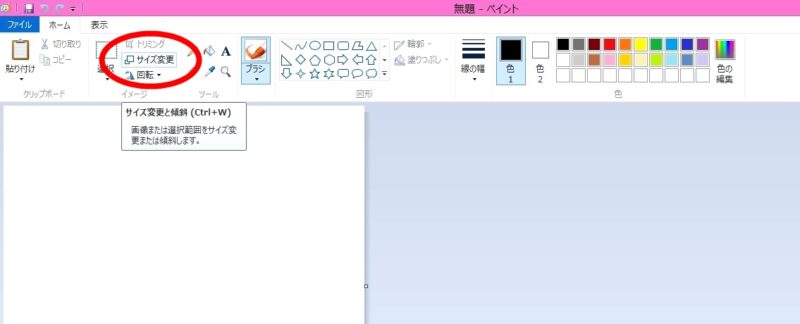
サイズを確認したら、MSペイントを使って、下地になる画像を作成します。
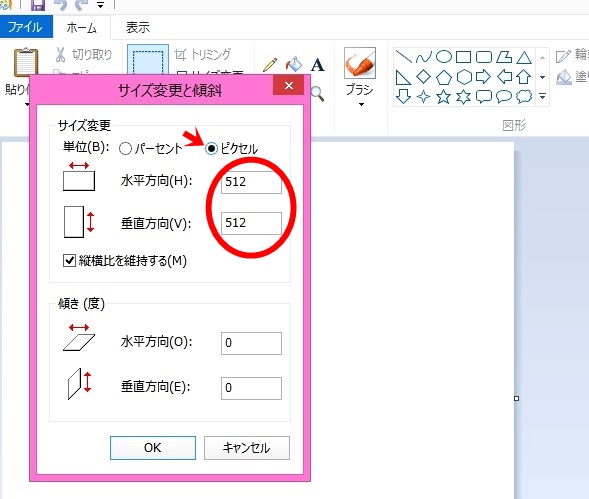
サイズ変更から、『ピクセル』を選択して、水平・垂直を512に指定します。
このまま絵をかいたり、文字を入れたりできますが、一旦この無地の状態で保存しておけば、後々何度でもファビコンを作り直せるので、このまま一旦「ファビ無地」とでも名前を付けて、保存しておくと便利です。
このまま絵を描いて仕上げる事も可能。(絵心皆無)
フォトスケープで仕上げ
下地を作ったら、そのままMSペイントで仕上げてもいいのですが、細かい修正などがやりやすいので、仕上げはフォトスケープで行います。
『画像編集』を選ぶ。
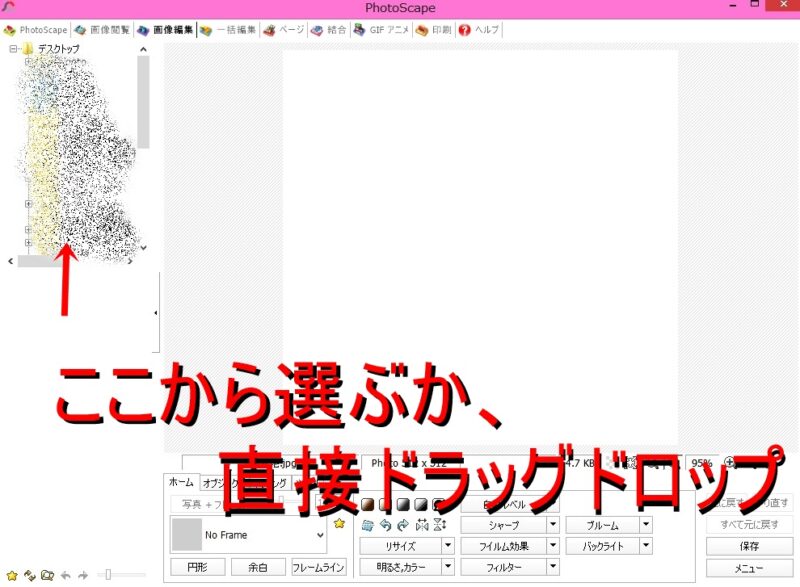
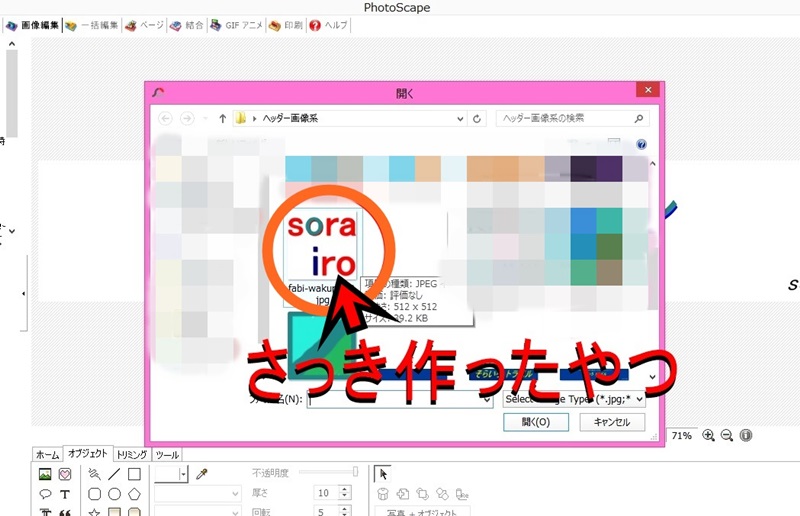
開いたら、先ほど作成したファビコンの下地を保存先から選ぶか、
保存したファイルから直接、画面中央にドラッグ&ドロップで表示させます。
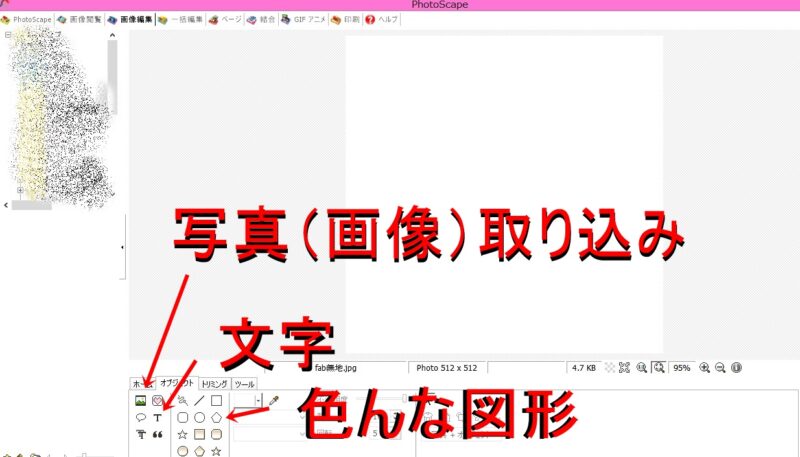
左下のタブからオブジェクトを選びます。
今回は、私の絵心が皆無なので、テキストのみで作成したいと思います。
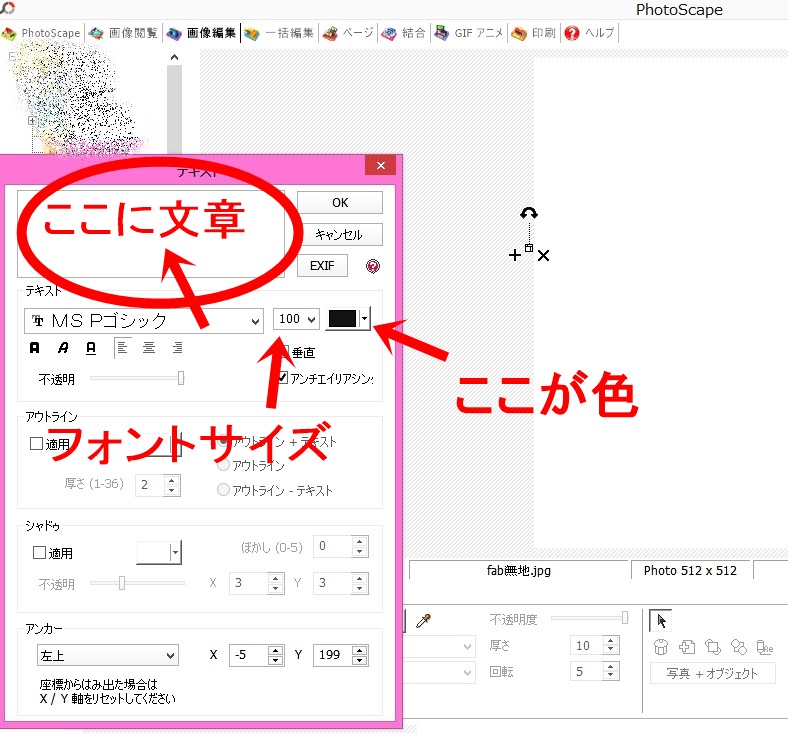
あとで何度でも修正できるので、大まかにフォントサイズ、文字の色を選び、文章を入れてしまっていいです。
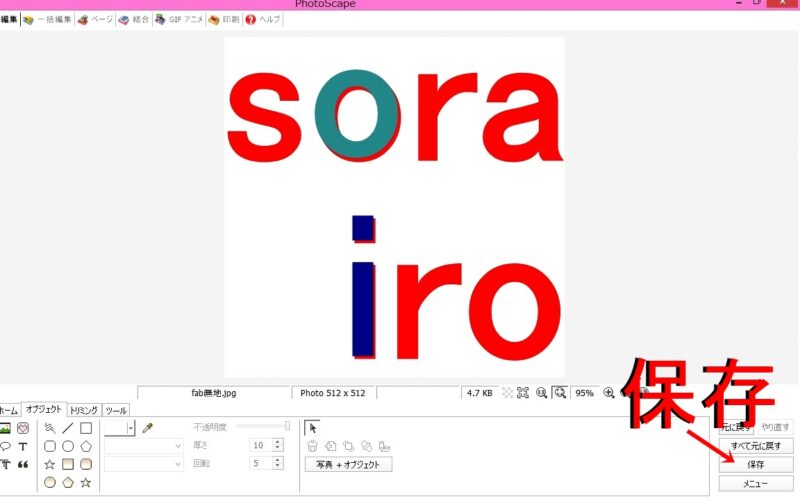
テキストだけでも、二重に重ねたりすると立体感出したりできます!多少は個人製作のチープさも緩和されてる(?)
出来たら、右下の『保存』から保存します。
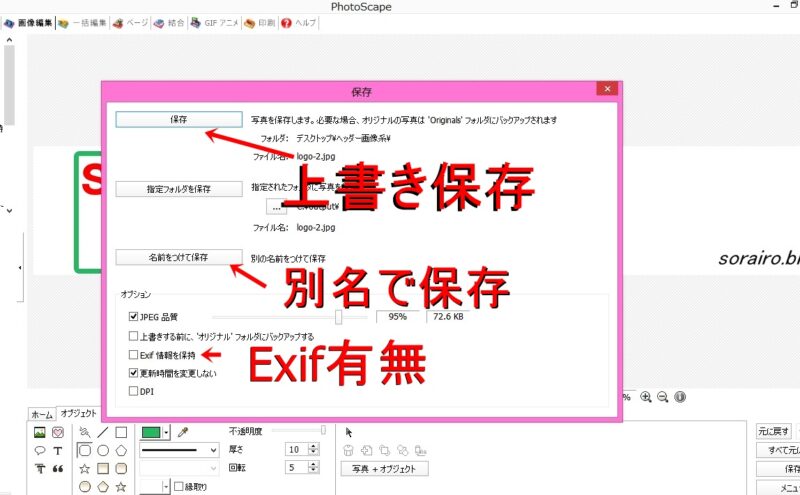
一番上の保存をしてしまうと、上書き保存になってしまうので、『名前をつけて保存』を選びます。
その際、今回はあまり関係ないですが、今後もExif情報を保持したくなければ、この時についでに『Exif保持』のチェックを外しておくといいです。
今回は、作成したファビコンをヘッダー画像にも使用したいので、続けてヘッダー画像作成の解説に行きます。
ヘッダー画像作成
作成までの手順は、先ほどのファビコン作成時とほぼ一緒で、MSペイントで下地を作って、フォトスケープで仕上げになります。
使用するCocoonのヘッダーレイアウトはセンターロゴ(デフォルト)を使用。ヘッダー画像はjpg・jpeg・pngが推奨になってます。
私の設定では、” 横1600 x 縦260 ” がちょうどいい感じ。(現在、”1600 x 400”に変更しました)
一旦このサイズで作成して、合わなければ引き延ばしたり縮めたりも出来るので、大体この位のサイズでいいんじゃないかと、適当な事言っておきます・・・
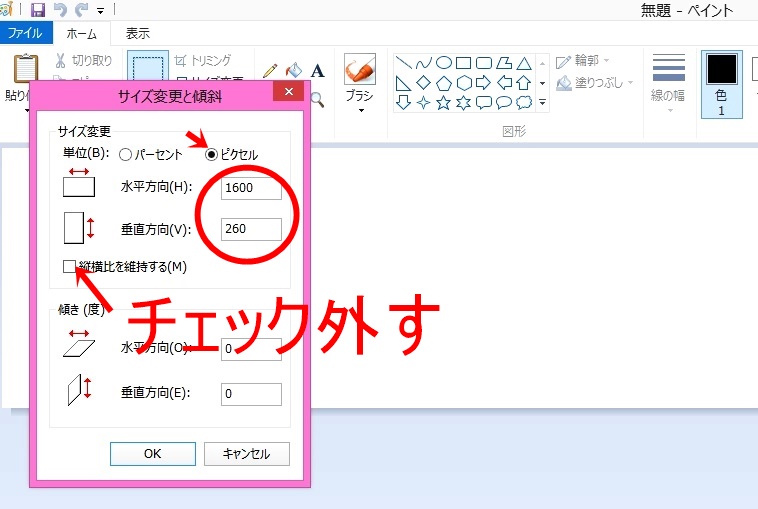
先ほどと同様MSペイントで下地を作るのですが、今回は縦と横の幅が違うので、『縦横比を維持する』のチェックを外して、1600x260を指定します。
作製したら、ファビコンの時と同様、『ヘッダー下地』などと名前をつけて、一旦保存します。
次は、フォトスケープを使って、仕上げます。
先ほどと同様、フォトスケープを起動したら、下地の画像を開いて、テキスト文章入れます。
これだけではサッパリし過ぎなので、先ほど作成したファビコンも取り込んでみます。
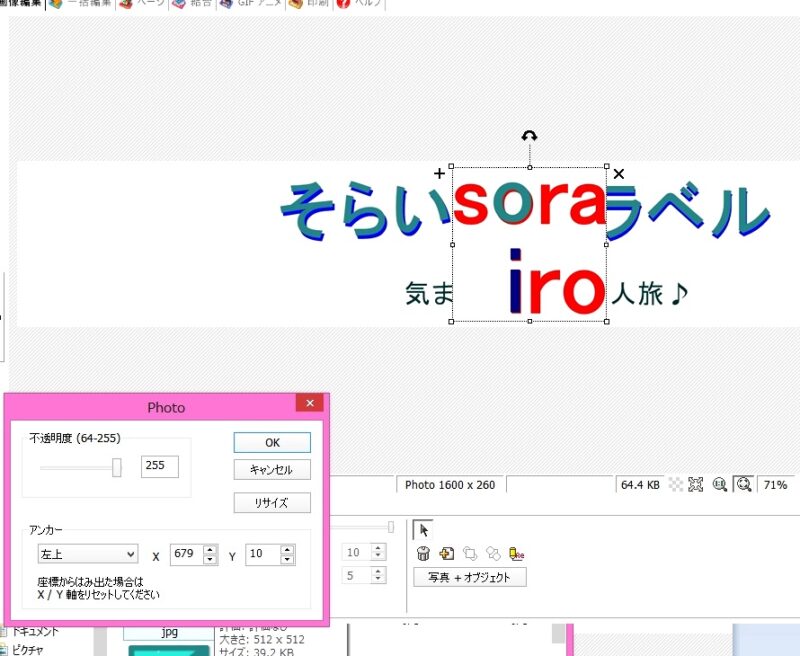
左下の『オブジェクトタブ』から『写真』、『Photo』を選択します。
先ほど作成したファビコンを選択して開きます。
開くと、ど真ん中に表示されますが、この後移動できるので、別段いじる所が無ければ、そのまま『OK』を選びます。
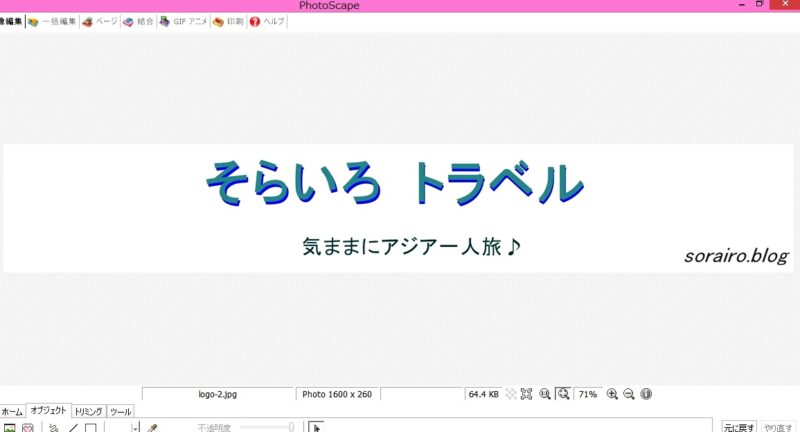
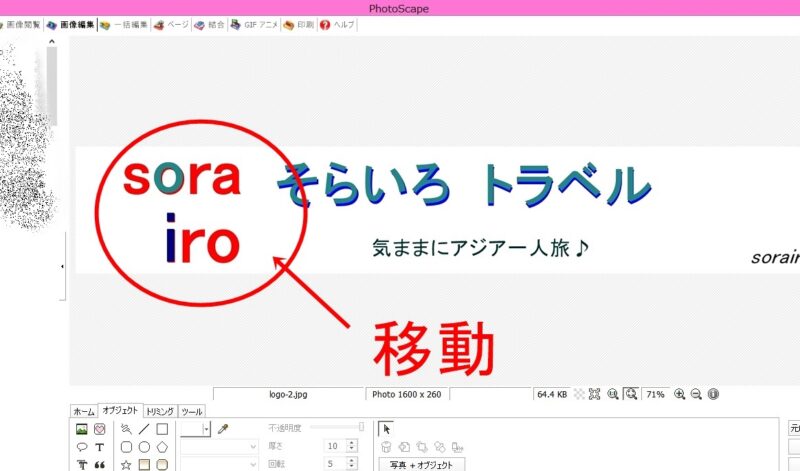
好きな場所に移動させて、完成したら保存で終了!
ワードプレスに導入
作成したファビコンとヘッダー画像をワードプレスに導入(設定)していきます。
ファビコンを設定
まずは、ファビコンの設定から。
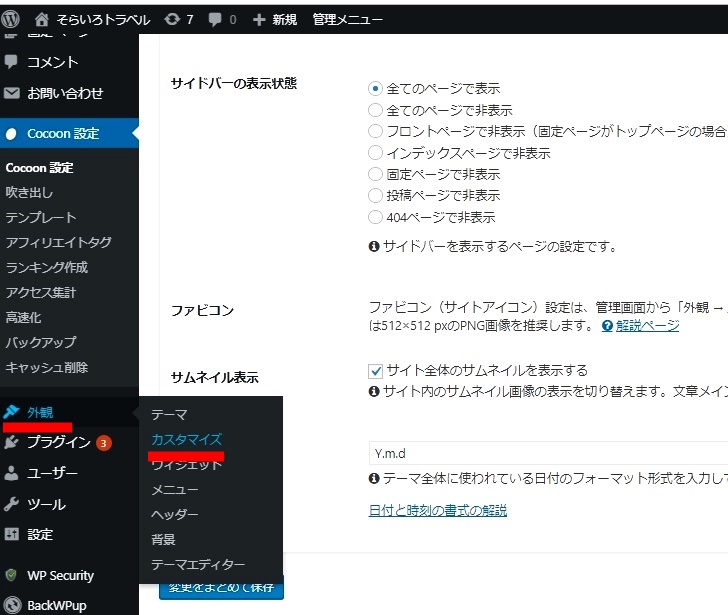
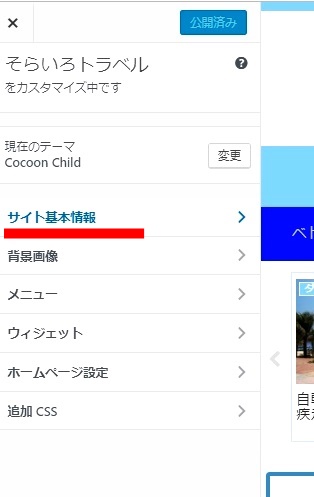
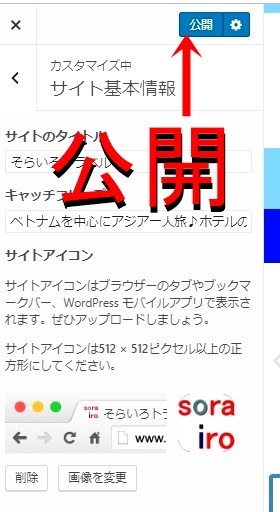
- 「外観」
- 「カスタマイズ」
- 「サイト基本情報」
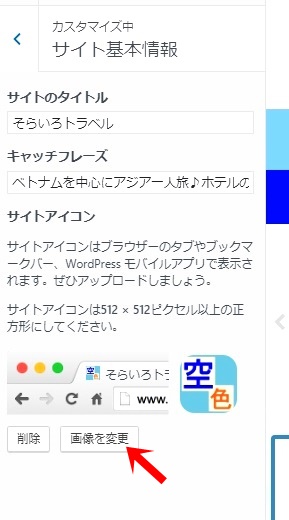
- 「画像を変更」
を選びます。
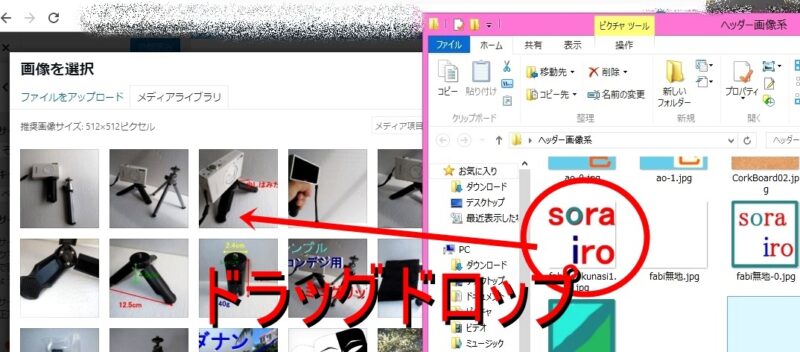
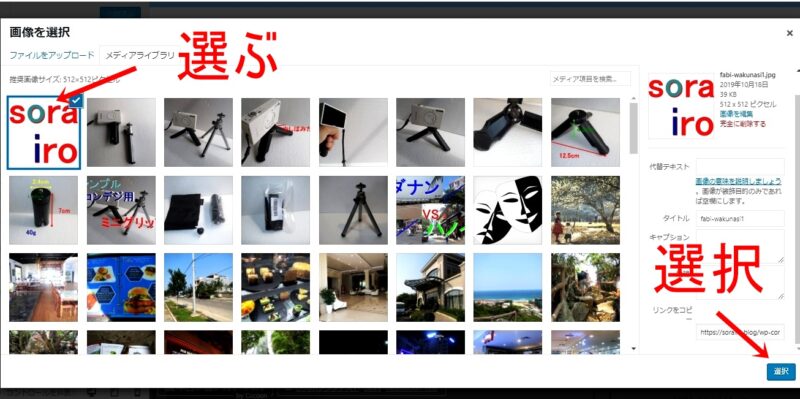
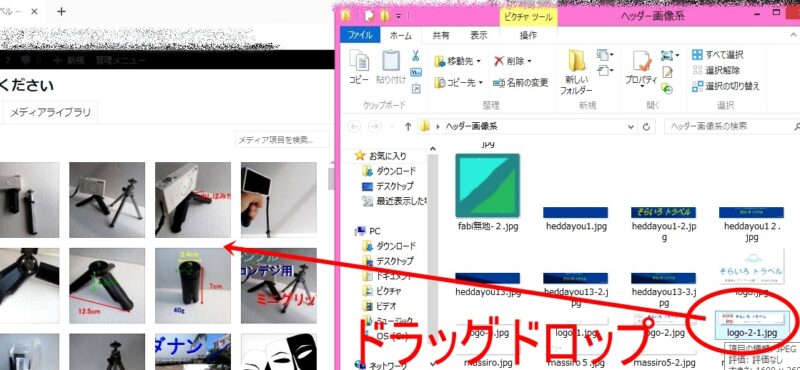
作製したファビコンをドラッグ&ドロップして、選択します。
ファビコンが変わってるのがわかると思います。
後は公開するだけ。
ヘッダー画像を設定
続いて、ヘッダー画像の設定を解説します。
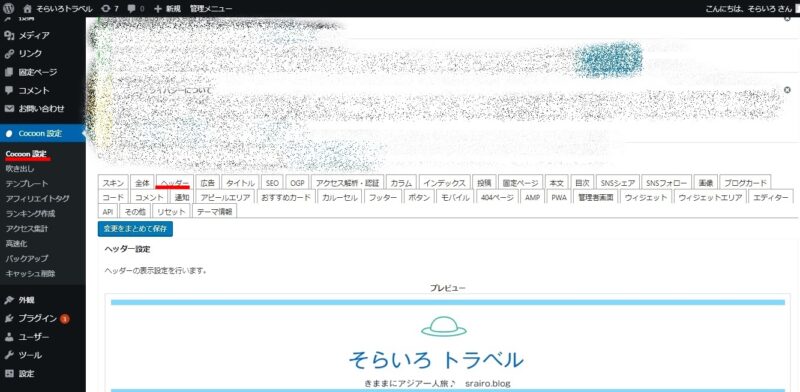
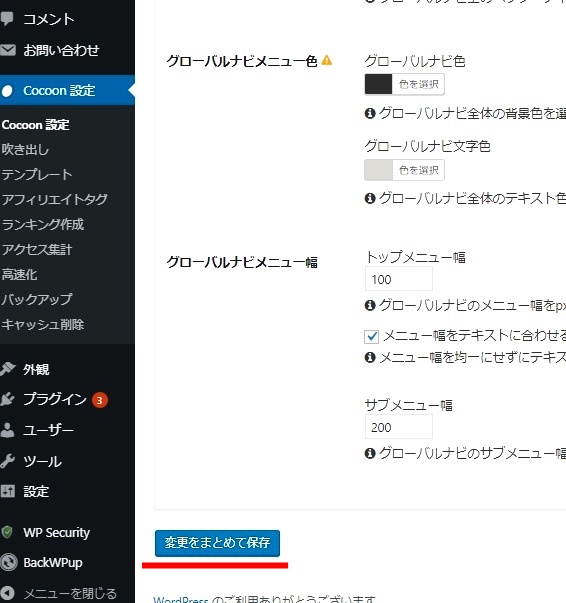
「Cocoon設定」を選択し「ヘッダー」タブを選びます。
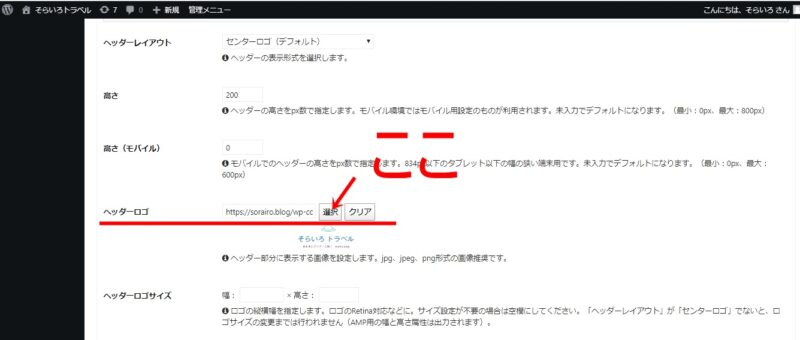
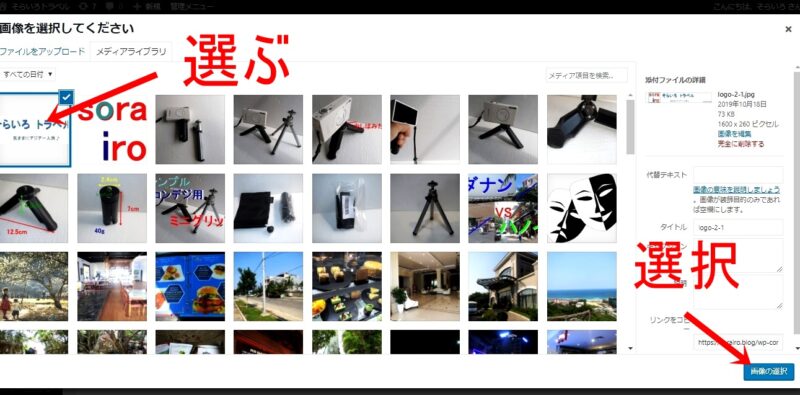
やや下にスクロールしたら、「ヘッダーロゴ」という項目があるので、「選択」を選び、作成したヘッダー画像をドラッグ&ドロップで設定します。
「変更をまとめて保存」で完了。
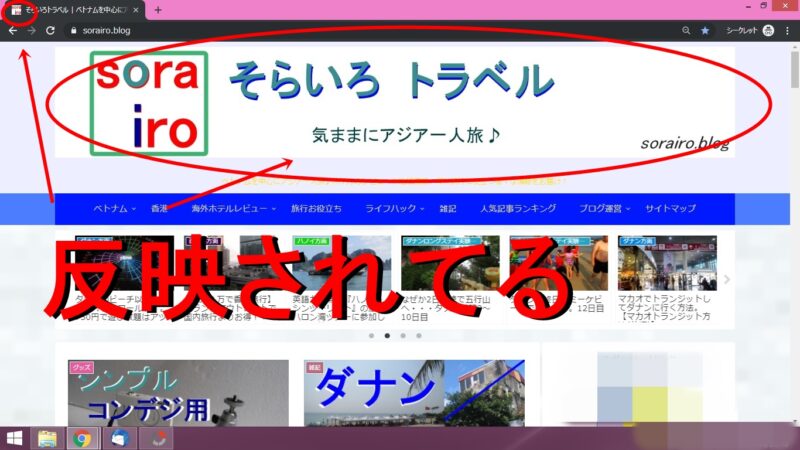
反映されているか確認
保存出来たら、変更が反映されてるか、自分のサイトを開いてチェックします。
- 変更前
- 変更後
まとめ
この方法だとデザインセンスがかな~り必要ですが、、「MSペイント」はWindows標準装備で「フォトスケープ」もフリーソフトなので、タダで完全オリジナルなものが作成できるので、組み合わせが気に入らない人や、ブログ始めたばかりの”とりあえず一旦”にはいいんじゃないか?と思います!!
追記:
上記は初期の時に作成したものになり、色々ダサ・・・シンプルですが、
現在(’22)使用してるコレ↓も上記と同じソフトを使用して(横1600x縦400)で作成してます。
現在コロナ禍でブログアフィリに興味を持つ人も増えてるようなので、ヘッダー画像作成などの参考になればと思います。
220201_微編集&追記 220209_画像サイズ縮小編集 220601_後半追記