前回、「ブログアフィリの始めかた」という日記の中で、
「ブログ(及びアフィリ)は最低限覚えたら、あとは実践しかない!」
とか偉そうに言っているのですが、そもそもわたし自身”不安症勢”の、”出来れば先に知っておきたい派”なので、無料ブログからワードプレスに乗り換えるまでに、様々な先人さん達のサイトをめぐり勉強させて頂いたのですが、その中でもこの”CSS”に関しては、”アドオン導入”なんかと比べて「スタイルシートにコードを記述」というのが、自分でコードを記述する分難しく感じてしまい、お勉強が苦手な私は特に苦戦して時間がとられた記憶があります。
案外始めてみると法則のようなものがあり、色々分かってくると改変が面白く、無茶な改変なんかやってしまって「初めの段階で知っておいた方がいい事」などが見えてきたので、
今回は、「CSSとか未知すぎる…」と諦めてしまいそうな人の役に立つよう、”WPド初心者だからこそわかるCSSの要点”をこのブログの見出しタグ記述例を使って解説しようと思います。
ともあれ『Cocoon』導入
とにかく初心者ならワードプレステーマは『Cocoon』一択!と言っていいほど(無料テーマの中では)使いやすいテーマで、
わたし自身まだ日が浅いのでこの『Cocoon』とその前身の『simplicity』位で、色々使ったわけではないですが、歴戦のブロガーも乗り換える人続出!?するほどよくできたテーマだと思います。
『Cocoon』では最初から様々な便利機能が用意されており、目次を付けるとかつけないとか、ページごとにサイドバーを表示するとかしないとか、広告を表示するとかしな(ry
とにかく様々な便利機能も最初から入っているので、実際、CSSのカスタマイズをしなくても、最初から普通に綺麗なサイト(ブログ)になるように作られてます。
(製作者のわいひらさんに感謝)
テーマや子テーマの導入辺りがわからない場合は、わいひらさんの『Cocoon公式ページ』できちんと説明されてあるので、そちらを参考にされてください。(丸投げ)
WPド素人向けCSS早理解
私はウェブ系の勉強などしてないので、ここでいう「CSSの理解」とは「その意味」ではなく、「結局どうしたらいいのか」といった実践部分になります。
なので用語など色々間違ってる部分や、勝手に解釈した表現もあるかと思いますが、私が実際にどのように理解したかと受け取ってください。
(テストじゃないから、正しい用語なんてどうでもいいんだYO)
CSS書き換えで何ができるのか?
現時点で、すでに「Cocoon」を導入し、子テーマも設定出来たものとして話を進めていきます。
先ほども述べたように、”CSSが何か?”は知りませんが、
とにかく、
と認識してます。
具体的に、h2タグの色を変えたい場合は、スタイルシートに下記のコードを記述するだけで、色位なら簡単に変更できます。
.article h2 {
background: 色番号;
}
色番号はグーグル検索で「色コード」などと検索したら、色見本とともに「#777」などといった感じで出てくるので、それをCSSにコピペするだけで、好きな色に変更できます。
あとは、自分が変更したい箇所(「h3タグ」とか、「サイドバー」)に対応する、CSSコード(っていうのかな?)の記述を、グーグル検索を使って「h3タグ CSS」等と検索すれば、山のように改変例を示してくれたサイト様が出てくるので、そのCSSを組み合わせれば、徐々にオリジナルのCSSが作れるようになっていきます。
*再三だけど、この表現が正しいかはわかりません。
スタイルシートの場所は?
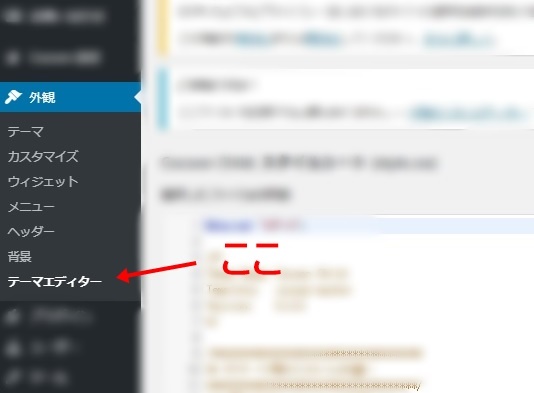
具体的な改変の場所ですが、ワードプレス内のサイドバーにある「外観 テーマエディター」になります。

このページに
『 /*必要ならばここにコードを書く*/ 』
と言う項目があるので、そこにネットから拾ってきたコードをコピペ(もしくは自前で記述)すると、その記述に間違いが無ければ、サイトに反映されます。
子テーマいらない説
当初、ネットでワードプレスの勉強をしてると、稀に「子テーマいらない」と言う人もいて、惑わされることもありましたが、これをいらないと言ってる人はおそらく、”サイトを親テーマのままどこもいじらず、素のままでいい、ただ日記が書きたい人”だろうと思います。
親テーマのままスタイルシート(CSS)をいじると、バージョンアップの度に、変更が初期化されてしまうので、もし、将来CSSをいじることが無かったとしても、子テーマがあって損する事は無いので、兎に角「Cocoon」導入の際、「子テーマ」も一緒に入れておきましょう。
私もここで若干つまりましたが、兎に角「テーマ(Cocoon)」をワードプレスに入れる際、その「子テーマ」も一緒に入れて、「外観」→「テーマ」で、「子テーマ」の方が指定されていればそれで大丈夫です!
当ブログのh1とh2の実例
下記のコードはどこかのサイト様から拾ってきたコードを元に少し改変して、シンプルですが自分の形にしたものです。
こんなんでよければ、自由にコピペで使われてください。
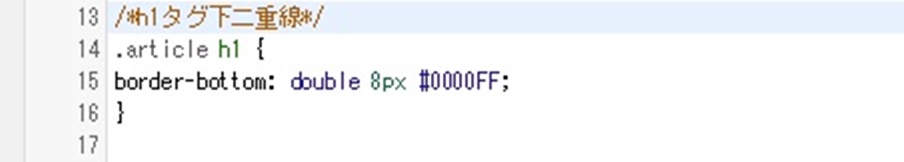
h1タグの解説

.article h1 {
border-bottom: double 8px #0000FF;
}
これは超シンプルに、『下二重線』です。
「border-bottom」が下線という事でしょう。
「double」が2本線を、「8px」はピクセル?なのでサイズでしょうね。
それと最後の「#数字」が色を表しています。
結果として、「h1タグの下に2本線を青色で引く」というコードになってるという事です。
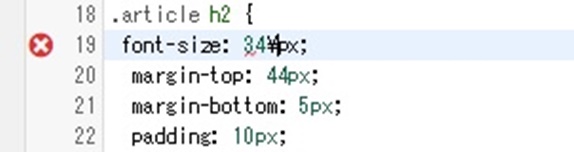
h2タグの解説

.article h2 {
font-size: 34px;
margin-top: 44px;
margin-bottom: 5px;
padding: 10px;
background: #0066CC;
border-left: 14px solid #0066CC;
color: #faf0e6;
}
上記で「真っ青に白文字」になります。
*変更あり。下記参照
「font-size」などは読んでの通り「文字のサイズ」だという事がわかると思います。
「padding」などはいまいち理解してませんが、細かい部分は調べれば出てくるので割愛。
「border-left」をわざわざバックグラウンドと同じ色で入れてる理由ですが、
文字を始める位置を少し後ろに下げたくて、多分そういったコードも調べると出てくるのでしょうが、結果同じ状態になればいいので、左に14PX幅で縦線を同じ色で入れる事で、結果論として、「文字が始まる位置が少し後ろに下がってる」という状態を作り出してます。
*変更
font-size: 1.8em;
margin-top: 10px;
margin-bottom: 10px;
padding: 24px;
background: none;
border-left: 10px double #6495ed;
border-bottom: solid 10px #6495ed;
color: #000000;
}
CSSカスタマイズ前に先に知っておくべき注意点
コードの書き換えは、間違えてる場合、実際は警告が出るので、間違ってる事がすぐにわかり、それは大した問題ではないのですが、多くの改造をしていると、実際に感じる不都合が出てくるので、簡単な事なんでそれを先に知っておくといいと思います。

記述ミス例
/*~~~*/の効果
コードのサンプルを教えて下さるサイトを見てると、コードの中に、『 /* */ 』(『』は要らない)で囲まれた文字が含まれてる事が良くあります。
これはどうやら、”スタイルシート内で認識しないコード”のようで、この中にそのコードの効果がよく書かれてあります。
それが毎度書かれてあればいいのですが、拾ってきたサイトによっては記述が無い事もあり(当然タダで頂いているので文句は言えませんが)、あとでそのコードが何を改変したものか分かり難くなってしまいますので、そのコードの前に『 /* */ 』で「何を改変したコードなのか」などを記しておいた方が後々便利です。
例:

といった具合です。
これは簡単なので一々書かなくても忘れないでしょうが、徐々に複雑に改造していくと、そのコードが何を改変していて、どこまでがそのコードの続きなのか?などが一目でわからなくなってしまうので、拾ってきたコードに目的が記されてない場合は、自前で書き足しておく方がいいと思います。
反映されない理由
「拾ってきたコードがCSSじゃなくてHTMLだった事件」
という事がありました。
私があまりにもド素人で犯してしまったミスで、ウェブスキルが少しでもあれば当たり前過ぎるのでしょうが、
この”スタイルシート”に記述するのはCSS(言語?)だけのようで、ネットで紹介されている記述の中には似たような効果を持つ「HTML言語」や「JAVA言語」を記述してある事があります。
慣れてくると記述がちょっと違う事がわかってくるのですが、簡単なコードに慣れてきて、少しづつ複雑なコードを調べていくと、ウェブスキルのある方サイトに到達していき、そういった場所では「これ記述したらこうなるよ!」と”知ってる前提”でレクチャーされてることもあって、何言語かまでわざわざ記されてない事もあるので、ド素人の場合注意した方がいいかも。(私だけかも)
”CSS丸パ●リ”の間はまだわかりやすいけれど、そのうち、応用して、色んなサイトからの”組み合わせ”にするようになると、一文だけ違う言語のコードを入れてしまう事もありえるので、そのサイトで記述してるのが本当にCSSかを確認して記述するようにしましょう!
少しでも勉強されてる方からは、ばかげて見えるかもしれませんが、私のように超ド素人の所から独学でワードプレスを覚えていってると、そういう事もあるので、ある程度パッと見てCSSじゃなさそうだとわかるまでは、元に戻すのも簡単なhタグの改変からやると覚えやすいんじゃないかな?と思います。
まとめ
- スタイルシートをいじるなら、子テーマは必須
- まずは単純なコードでh1タグとh2タグを編集
- 間違えても、x印が出るから安心
- 拾ってきたコードに『 /* */ 』が無い場合は、自前で何を表してるのかを書き足す
- CSSコードか確認する
ド素人の時にCSSコードも複雑なものを見てしまうと、とっつきから諦めそうになるので、「h1の色変え」のみ等といった、単純なCSSから一旦コードを丸パク参考にして、サイトの変化を確かめながら、徐々に自分で適当に改変して行くと覚えやすいんではないかと思います。
私の記述した見出しも一旦●パクして構わないんで、参考にされてみて下さい。
191018_編集及びタイトル改変 191103_h2タグ変更に伴い、追記編集。