ブログに使う写真(画像)は大きいサイズの方が綺麗なのは間違いないのですが、「大きすぎるとページ表示速度にも影響してSEOにも良くない」みたいな事を目にしたので縮小してみました。
やり方は色々あると思うのですが、今後アップする分はフリーソフトの『Photoscape』を使って写真(画像)を一括で縮小してアップしていけば良いですが、すでにアップした分はこの方法だとサイト内に2重に画像が存在してしまい現実的ではないので、、
もっと単純に、
記事編集画面から直接サイズ変更する方法でサイズ変更してみたので、この方法を【画像付き】で紹介したいと思います。
画像サイズ変更方法
今回の方法は記事編集画面からの画像サイズ編集方法手順になります。
基本的な画像サイズ変更方法から、ギャラリー化している画像のサイズ編集、あと、アイキャッチ画像のサイズ編集方法まで合わせて紹介していきます。
ブログに使う画像(写真)の適正サイズ
わたし自身この事に明るいわけでもなくネットで調べただけなのですが、「適正サイズ」と一言に言ってもそれぞれな所もあると思いますが、私はネットで見かけた情報を参考に、[横:640(大きい方)]にすることにしました。
それと、今までは”1600”という途方もないサイズで使用していたこともあり、ページ内での表示画像サイズは、カスタム[600前後]に設定していたのですが、上記のように[640]にしたことにより、画像表示サイズもフルサイズで表示させるように変更しました。
基本的な画像サイズ変更手順
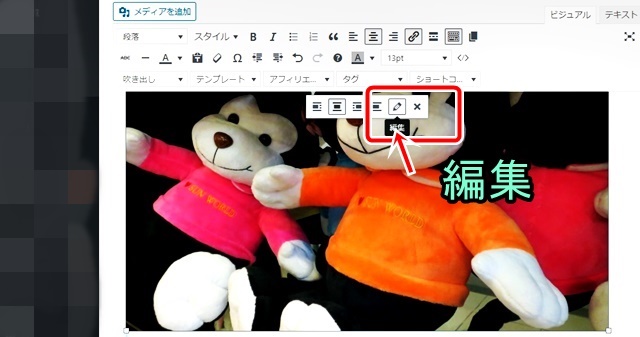
記事の編集画面からサイズ変更したい画像の「編集」を選びます。
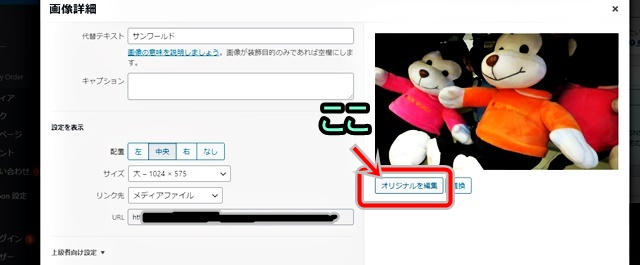
次に「オリジナルを編集」を選択。
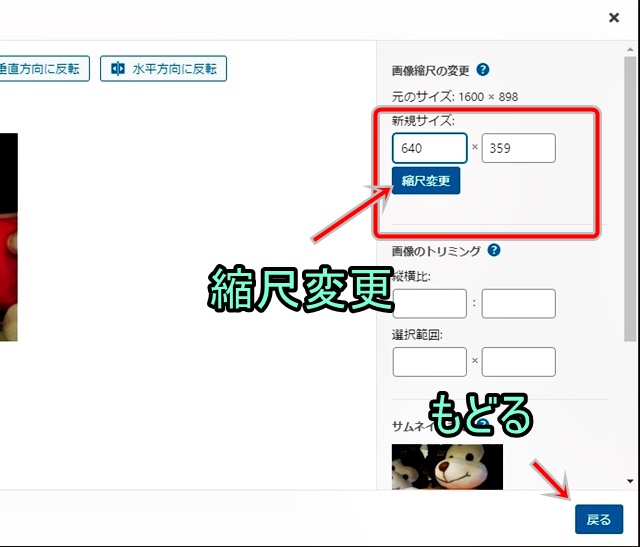
次に画像サイズを変更します。
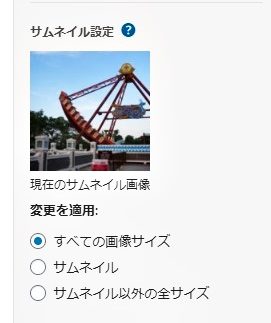
画像サイズを変更して(今回は「640」に指定)「縮尺変更」をクリック。変更する画像は「すべての画像サイズ(初期設定)」。変更したら右下の「戻る」を選択。
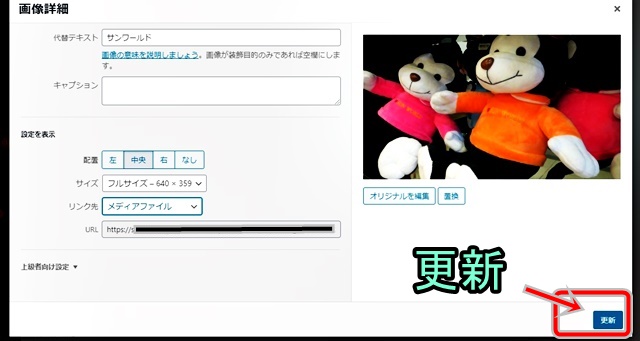
最後に画像詳細戻るので「更新」したら終了。
ですが、
画像編集すると、画像のリンク先がなぜか変更されてしまっているので、リンク先を「メディアファイル」に戻します(←にしたい場合)。それとサイズもフル表示できるサイズに変更したので「フルサイズ」に変更します。
ここまでが、基本的な画像のサイズ変更方法になります。
グループ化している画像のサイズ編集方法
次に、グループ化(ギャラリー化)して表示している画像のサイズ編集方法を紹介しておきます。
「編集」を選択。
「ギャラリーを編集」の画面で、サイズ変更したい画像を選択して、右側の「画像を編集」をクリックします。
先ほどと同様「縮尺変更」したら「戻る」を選択して、戻った画面で「ギャラリーを更新」するだけです。
アイキャッチ画像のサイズ変更方法
ほぼ一緒ですが、一応アイキャッチ画像のサイズ変更方法も紹介しておきます。
記事編集画面から「アイキャッチ画像」を選択します。
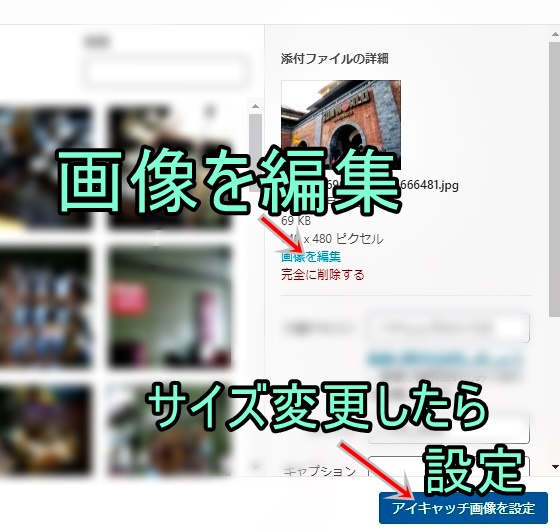
「画像を編集」を選択すると上記と同様画像サイズ編集画面に行くので、画像サイズを変更後再度この画面に戻ったら「アイキャッチ画像を設定」で更新するだけです。
まとめ
約1年前、ワードプレスをド初心者の状態から見切り発車で始めた事もあり、今まで画像の適正サイズなど(ある事さえ)一切気にしていなくて「横:1600」という”アリエナイサイズ”でずっと写真アップしてました…
SEOとか全然詳しくないので画像サイズ変更してどの位影響出るのか等はっきりとわかりませんが、実際大きすぎるとページ表示の際画像だけがやや遅れて表示されたりするし、ページ見に来られるかたの通信費にも多少なり関係してくると思うので、今から始めようと思う場合は、出来れば最初から適正サイズでアップすることが望ましいと思います。
私はすでにアップしてしまってるので、面倒だけれどアクセスのあるページから折を見て徐々に編集していこうと思います…
画像適正サイズはネットで調べた情報から私は「640でフル表示」にしましたが、諸説あると思うので、ブログの画像適正サイズが気になる方は別途ぐぐってみて下さい。