ワードプレスの大人気テンプレのCocoonには最初から目次機能搭載されていて、そのままでも使えるので、今までそれほど気にしてなかったのですが、つい先日始めたツイッターにCocoon作者のわいひらさんが素晴らしい”もくじ”のアイデアを紹介していたので、一部パク…参考にもくじを作ってみました。
その時のツイートはコチラ↓(問題があればすぐ対応します)
目次の新たなる使い方を見た。
これはクリックしたくなる。 https://t.co/JrXtMTBvNl— わいひら@寝ログ (@MrYhira) March 31, 2020
ウェブサイト(ブログ)運営者なら絶対気になる!”クリックしたくなるもくじ”という言葉にがっちり釣られ、早速確認へ・・・
https://www.orank.net/3194(リンク先消滅のため削除。
なるほど、
どうやら、もくじの見出しの数字を?マークに変えてそのままQ&A風にしてしまうという、目次を単なる目次として使わない面白いアイデア!
それと、今まで気にもしてなかったけれど、『もくじ』に『もくじ』って書かなければならない決まりは無いんです!
ネット世代なら、もくじは”押下したら飛ぶ”というのは常識ですが、旅行ブログなどではネット世代でないご年配の方なども来たりする(と思う)ので、もっとパッと見で”押下で飛ぶ”と直感でわかるような目次を上記サイトのCSSを参考に作ってみる事にしました。
今回の注目ポイント!
- もくじが可愛くなる
- 直感でわかるタップで飛ぶ感
- WP初心者にもわかりやすい短めのCSSと設定
今回は、ウェブスキル独学、ワードプレス歴1年の超ド級素人のわたしにも作れる、
Cocoonもくじカスタマイズ方法と、実際のCSS(コード)記述例を紹介したいと思います。
オリジナルと変更後イメージ
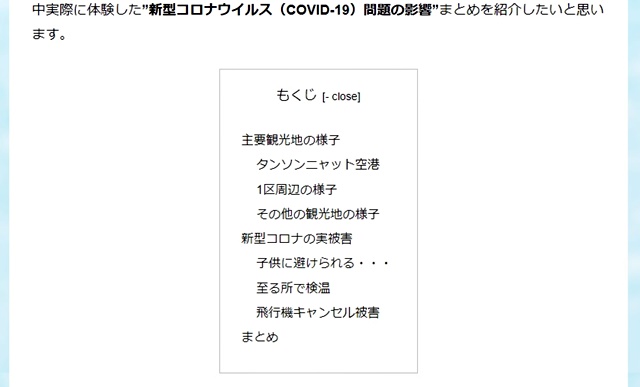
まずは、Cocoonオリジナルもくじのデザインと、今回のCSS変更後のイメージです。
- Cocoonオリジナル
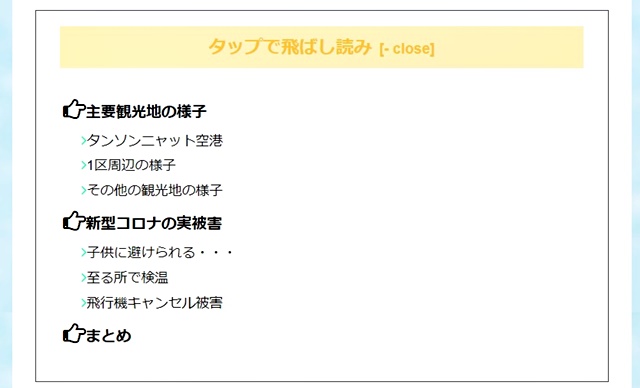
- 改造後
オリジナルの状態←でも、十分もくじとして機能しており、上記は素の状態ですが、左側に番号を充てる機能などは最初から備わってます。
改造後→は、
- 『もくじ』の部分を『タップで飛ばし読み』に変更(これはCSSいじらなくていい)
- 幅広&色付け
- H2タグとH3タグの文字サイズ太さ変更 & アイコンも別々に変更
もくじ改造に必要なもの
この目次作成に用意するもの(サイト)を紹介します。
今回のもくじCSSは、ワードプレスの”無料テンプレ”のCocoonを利用した際のコードになります。
CSSは子テーマに書く事が前提となってます。導入方法などは上記Cocoonの公式サイトなどで別途調べて下さい。
CSSの色コードは『色見本〈グーグル検索〉』を利用。
アイコンは『Font Awesome』のフリー(タダ)のものから使います。
準備は以上です。
Cocoonのもくじ設定
今回のもくじ改造にあたり、Cocoonのもくじ設定をする必要があります。
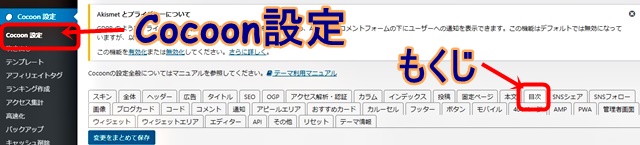
『Cocoon設定』から『目次』タブを開きます。
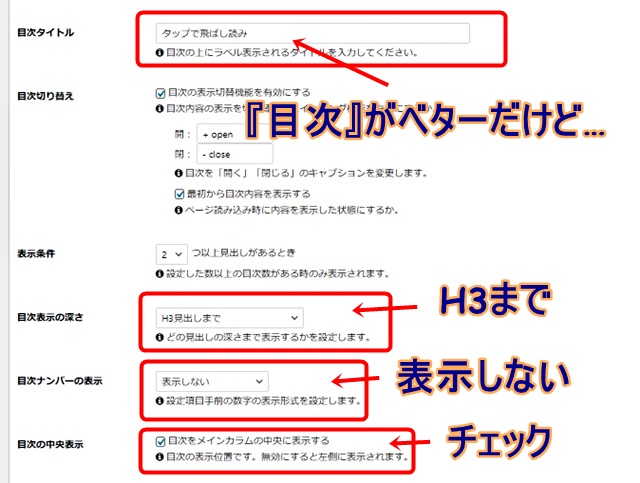
- 『目次タイトル』を好きな名称に変更(今回は『タップで飛ばし読み』)
- 『目次表示の深さ』をH3までに。*注意あり
- 『目次ナンバー表示』を表示しない
- 『目次の中央表示』にチェック!(中央表示する)
それと、Font Awesomeの設定は4(Cocoon初期状態)です。
その他の部分は、ご自由にどうぞ。
もくじのCSS
CSSの全体はコチラ↓
/*目次改造*/
.toc {
border: 1px solid #666; /*全体の枠線の色*/
font-size: 1.1em;
line-height: 1.5;
padding: 0.2;
margin-bottom: 1em;
display: block; /*横幅広げる*/
}
.toc-title {
position: relative;
padding:10px 0; /**位置(上下)**/
background: #fff7c9; /**背景色**/
color: #ffd35c; /**文字色**/
font-weight: bold; /**太字*/
font-size: 1.2em;
}
.toc .toc-list li a {
font-weight: bold; /*太字変更*/
}
.toc .toc-list li ul li a {
font-weight: normal; /*太字変更戻し*/
font-size: 0.9em;
}
#toc ul li::before {
font-family: "FontAwesome";
content: '\f0a4';
color: #030200;
font-size: 1.5em;
}
#toc ul ul li::before {
font-family: "FontAwesome";
content: '\f105';
color: #47ffc5;
font-size: 1em;
}
/*目次改造ここまで*/
わたしもウェブスキル独学のド初心者なので、一部拾ってきたコードの再利用などもあり、多少記述間違いもあるかも知れませんが、一応エラー等は吐いてません。
これをCocoonのCSS(スタイルシート)にマルコピすれば、今回カスタマイズした目次と全く同じデザインになるはずです。
因みに、
コードの分解・解説
一旦上記をマルコピして貰っても構いませんが、今後、初心者でも自分流の改造が少しでもできるように、上記CSSコードをバラして解説(同じくWPド初心者の私がわかる部分だけ←ここ重要)していきます。
『.toc』と『.toc-title』
.toc {
border: 1px solid #666; /*全体の枠線の色*/
font-size: 1.1em;
line-height: 1.5;
padding: 0.2;
margin-bottom: 1em;
display: block; /*横幅広げる*/
}
.toc-title {
position: relative;
padding:10px 0; /**位置(上下)**/
background: #fff7c9; /**背景色**/
color: #ffd35c; /**文字色**/
font-weight: bold; /**太字*/
font-size: 1.2em;
}
まず最初のこの記述。
いきなりですが、これは以前どこかのサイトさんで頂いたコードを再利用してるので、半分くらい意味が分かってません!(キッパリ)
とだけ言っても無意味なので、わかる部分だけ解説しておきますと、、
この”2ブロックのコード(.toc .toc-title)”で、『タップで飛ばし読み(目次)』の部分の色付けや文字の太さ、全体の幅などが決定されてます。
/*文字色*/ 等と記述がある分に関しては、大方検討がつくと思いますが、それ以外の『margin-bottom』なども数字をいじれば変化する所がわかると思います。(ご自身で確かめて下さい。丸投げ)
カラーコードはGoogle検索の『色見本(外部リンク)』で簡単に出てくるので、そこに出てくる『HEX』にある”#9b42f5”(例)などと差し替えるだけです。
『.toc .toc-list li a』と『.toc .toc-list li ul li a』
.toc .toc-list li a {
font-weight: bold; /*太字変更*/
}
.toc .toc-list li ul li a {
font-weight: normal; /*太字変更戻し*/
font-size: 0.9em;
}
上部は、H2タグを太字に、、
下部は、H3タグを太字から通常サイズに戻し、フォントサイズ(文字のサイズ)を0.9emとやや小さく変更。(もしかすると、これは効果出てないかも…)
『#toc ul li::before』と『#toc ul ul li::before』
#toc ul li::before {
font-family: "FontAwesome";
content: '\f0a4';
color: #030200;
font-size: 1.5em;
}
#toc ul ul li::before {
font-family: "FontAwesome";
content: '\f105';
color: #47ffc5;
font-size: 1em;
}
今回、上記サイト様から参考にさせてもらったコードはコレ↑です。
上部はH2タグのアイコンの色やサイズ。
下部はH3タグのアイコンとサイズになってます。
上部(H2タグ)の解説
『content』の横にある『’\f0a4’』のコードが今回の”指”のアイコンになってます。
別のアイコンは『Font Awesome』で探し、コードを上記コードと差し替えるだけです。
C学生以下の英語力(私の事です…)でも大体察しがつくと思うのですが、『Color』の横のコードを変えれば、アイコンの色が変わります。『色見本〈グーグル検索〉』
一番下の『font-size』でアイコンのサイズ変更。1emが基準値なので、目立つように1.5emとやや大きくしました。
下部(H3タグ)の解説
詳細は殆ど上と被るので省きますが、
H3タグは、H2タグと違うアイコン” 〉(みたいなヤツ)”に変更し、アイコンサイズも1emに戻すことで、小(中)見出し感出してます。
CSSの記述場所
本当の超ド初心者の為に、一応、CSSの記述場所も紹介しておきます。
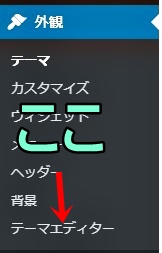
まずは、ワードプレス←のサイドバーにある『外観』『テーマエディター』を選択すると、CSS(スタイルシート)の画面になります。
上画参照で、
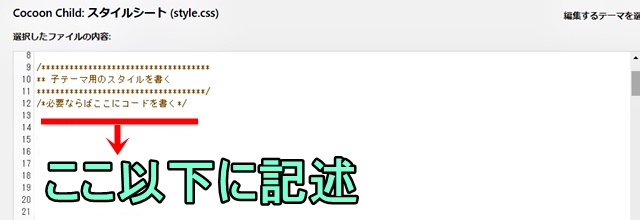
『子テーマ用のスタイルを書く』『/*必要ならここに~*/』以下に今回のCSSコードを記述するだけです。
CSS記述の注意点
当たり前すぎると思いますが、一応知らない人の為に2つの注意点も紹介しておきます。
以上です。
その他、”ウェブスキル独学・ワードプレスど初心者の私”が克服したCSS簡単解法も別ページで解説してます。↓
まとめ
今回は、わいひらさんのツイート経由で知ったCocoon目次カスタマイズ例からヒントを得る事ができ、素敵なもくじを作成する事ができました。(ありがとうございます)
H2タグを指アイコンにしただけで「より”タップで飛ぶ感”が演出でき、可愛くなった!!」と手前味噌ながら気に入ってます♪
今回のCSSコードも短めでわかりやすいと思うので、発想力の豊かな人ならアイコンを変えて『もくじ』の部分も気の利いた言葉に変えるだけでも、もっと面白いもくじが作れそうですね!
わたし自身もまだワードプレス1年程度ですが、同じく初心者さんのCocoon目次カスタマイズ見本になればと思います。











ワードプレスでブログ運営開始して1年が経過し、ど素人ながら地道に入れ続けた記事もようやく100を越え、旅行関連ワードで検索ランキング”1位~2位”というものも出てきて、まだまだ大した数字じゃないけれど、徐々にアクセスも上がってきた矢先、”例の新型コロナ”で旅行関連ページアクセス激減で、、本来なら今年は”旅行メインで行こう”と(一応旅行ブログという体でやってるので)思ってたのですが、いま旅行記事入れても誰にも貢献できない=収入にもならない…という事で、言ってもしょうがないので、在宅勤務の増えた『いま役に立ちそうな事を』と思いワードプレスの改造ページ入れた次第です。。
”政府さん”早くまたみんなが海外旅行行けるようにホントお願いします…